Loaders.css是一款很是出色的加载动画框架,Loaders.css利用纯CSS能够实现不少种样式的Loading加载动画,这些动画并不须要图片来辅助,而是仅仅须要CSS便可实现,所以运行效率比较不错。

Loaders.css的特色
基于纯CSS,不需JavaScript脚本,也不须要图片,很干净。
默认提供近30个不一样的Loading动画效果,你也能够发挥本身的想象来实现不一样的加载动画。
Loaders.css比较轻巧,基本没什么臃肿的文件。
免费、开源,这是必须的。
使用方法
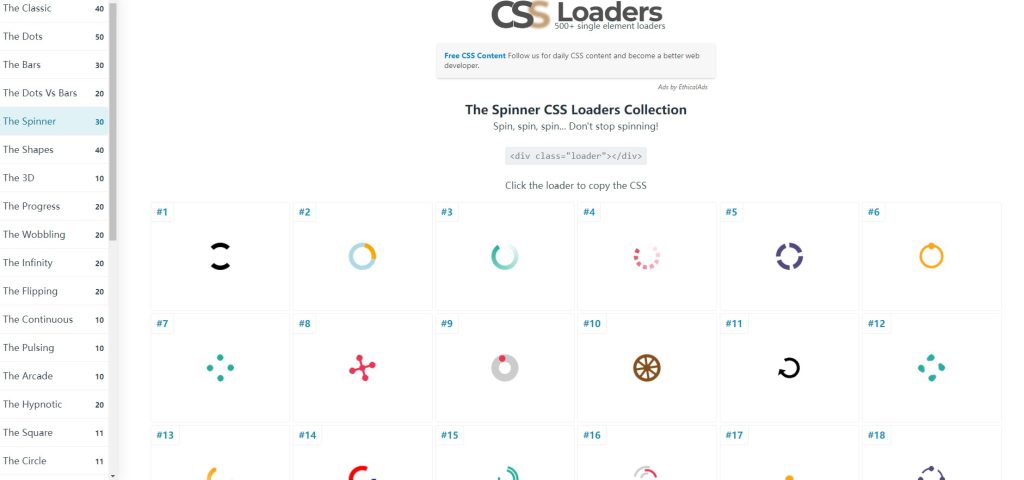
选择想要的图案直接复制css样式即可
示例样式

HTML
<div class="loader"></div>
CSS
.loader {
width: 50px;
aspect-ratio: 1;
border-radius: 50%;
border: 8px solid;
border-color: #000 #0000;
animation: l1 1s infinite;
}
@keyframes l1 {to{transform: rotate(.5turn)}}
总结
Loaders.css是一个非常出色的loading动画库,可以将它运用到你任何新的或者现有的项目中,性能出众,定制化。
还没有评论,发表第一个评论吧