代码高亮(代码着色)就是页面中的代码根据不同语句类型显示不同的颜色,从而增强可读性,而不是和内容一个颜色。我们可以通过Prism使网页支持代码高亮
Prism,即prism.js,是一个轻量级,可扩展的语法着色工具,可以让你的代码块中的代码颜色更丰富更好看(也就是代码高亮)。利用prism.js和prism.cs即可实现
官网地址:https://prismjs.com/

教程
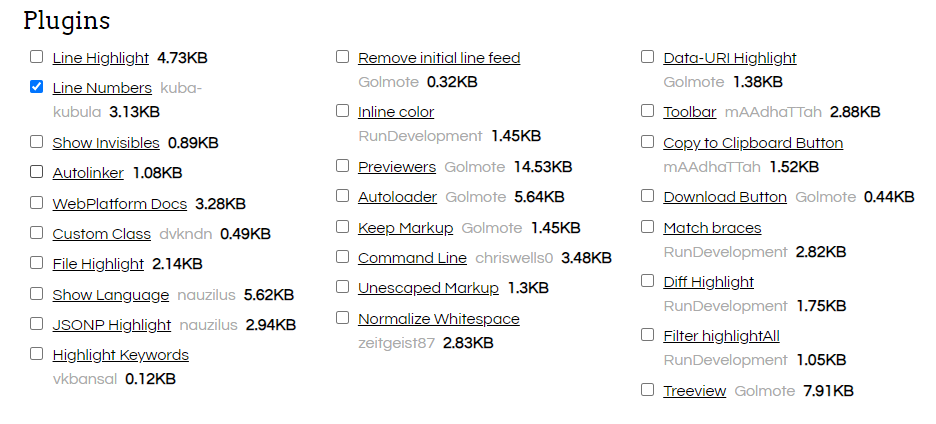
在 Prism 官网上自定义你的代码着色样式:着色主题、着色语言编程范围、插件等(高亮行、显示行号、高亮关键字。链接跳转、颜色块显示、命令风格、复制按钮)等,然后下载相应的 css 和 js 文件,将其放置使用主题下的根目录
添加 JS 和 CSS
在<head>和</head>之间添加以下代码,将代码中的href和src属性的 url 更换成你自己的
<link rel="stylesheet" href="http://www.xxx.com/wp-content/xxx/prism.css" />
<script type="text/javascript" src="http://www.xxx.com/wp-content/xxx/prism.js"> </script>
完成即可支持 Prism
想要显示行号就要选择Line Numbers,pre标签这需要这样写<pre class="line-numbers language-html">等写法,language-html这里写相对应的语法名称,这里则是以html为例
<pre class="line-numbers language-html"><p>内容部分</p></pre>
如果以前文章没有使用代码高亮,又不想一个一个手动修改,则需要将下面的PHP代码复制到functions.php文件中
PHP
全局注册写法,但是会影响网站加载速度
<?php
// Function to add prism.css and prism.js to the site
function add_prism() {
// Register prism.css file
wp_register_style(
'prismCSS', // handle name for the style
get_stylesheet_directory_uri() . '/prism.css' // location of the prism.css file
);
// Register prism.js file
wp_register_script(
'prismJS', // handle name for the script
get_stylesheet_directory_uri() . '/prism.js' // location of the prism.js file
);
// Enqueue the registered style and script files
wp_enqueue_style('prismCSS');
wp_enqueue_script('prismJS');
}
add_action('wp_enqueue_scripts', 'add_prism');
只要当前页面code标签实现代码高亮
// 页面带有code标签
function add_prism() {
if ( is_single() && has_tag( 'code' ) ) {
// Register prism.css file
wp_register_style(
'prismCSS', // handle name for the style
get_stylesheet_directory_uri() . '/prism.css' // location of the prism.css file
);
// Register prism.js file
wp_register_script(
'prismJS', // handle name for the script
get_stylesheet_directory_uri() . '/prism.js' // location of the prism.js file
);
// Enqueue the registered style and script files
wp_enqueue_style('prismCSS');
wp_enqueue_script('prismJS');
}
}
add_action('wp_enqueue_scripts', 'add_prism'); 在第二种代码中, is_single() 表示是一个文章页面, has_tag('code') 表示这个页面有 code 标签。从而只在需要的地方启用 Prism,减少不必要的开销,在文章中启用 Prism 的方法也很简单,在 WordPress 的文章编辑页面,选择 文章->标签,加上 code 标签即可。
还没有评论,发表第一个评论吧